ERIC
SMITH
PORTFOLIO
Ink Inside
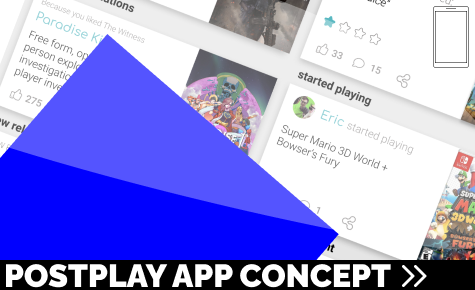
Video Game Menu Design

- Timeline: One month
- Team: Eric Smith, Blackfield Entertainment
- Tools: Figma, Unity
Overview:
It has been a dream come true to work in some small part toward making a real life video game! As the team’s sole UI designer, I have generated interface ideas and collaborated with the other artists to more fully realize the game’s vision. Shown here is one part of that process: The inventory menu.
UX Process
Paring down the millions of UI elements necessary to create a working menu down into one screen’s worth of pixels is an obvious challenge. The lead artist on the team once called this process “stuffing ten pounds of [redacted] into a five pound bag”, which is only part of the problem. You also need to catalog and organize the [redacted] to the point that any player can access any piece of [redacted] they want without thinking.

To do this, I went to pen & paper first. In that format I quickly tried several different layouts that included all our UI elements and sorting options. Then I created wireframe versions of the required elements and assembled them digitally into a short prototype. Did some testing and iteration based on feedback, then moved on to finalizing the design.

UI Design

Moving on through the process, I try to make sure I have everything set up as pixel perfect and game-ready as I can. By using assets already created by the art team and combining them with my own designs and placeholder assets, I am able to hand off a simple, yet detailed roadmap to the artists and developers down the pipe. Note the similarity between this cobbled together version and the functional in-engine version below!
Conclusion:
Seeing the game as a whole, and in particular my UI designs in action has been very exciting and fulfilling. Whether playing it myself, or seeing people already streaming the early access version, it feels great to see something I created being intuitively used. With the help of incredible artists and developers on the team, my ideas made their way into an actual video game that people are enjoying, which is one of the most exciting and rewarding moments in my career.

Home>>